- Visual Studio Code For Beginners
- Visual Studio Code Vs Visual Studio Community
- Microsoft Visual Studio Online Code Editor
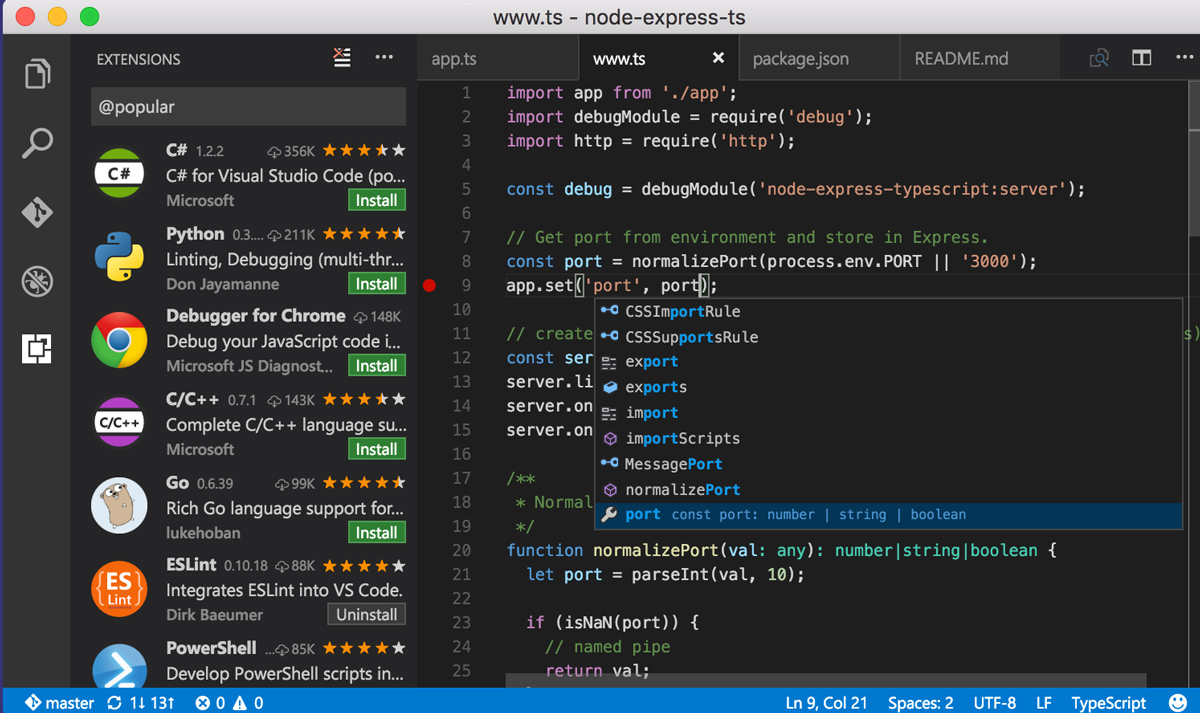
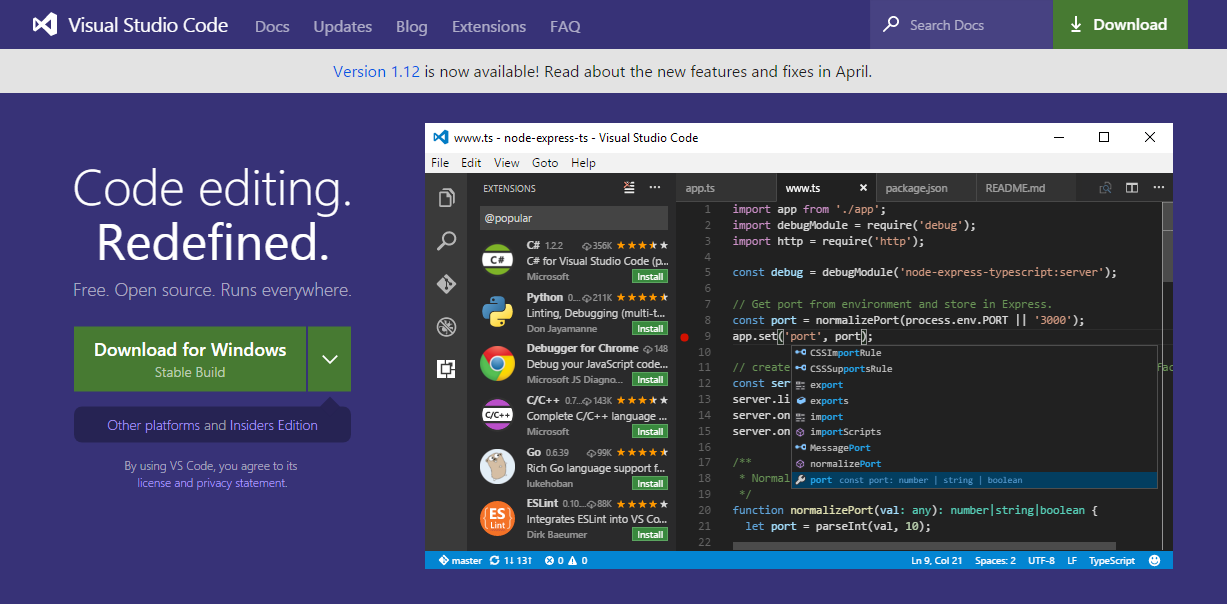
Use the tools you love
- Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform.
- Compile visual studio c online Language: Ada Assembly Bash C# C (gcc) C (clang) C (vc) C (gcc) C (clang) C (vc) Client Side Clojure Common Lisp D Elixir Erlang F# Fortran Go Haskell Java Javascript Kotlin Lua MySql Node.js Ocaml Octave Objective-C Oracle Pascal Perl Php PostgreSQL Prolog Python Python 3 R Rust Ruby Scala Scheme Sql.
- Visual Studio Code is a freeware source-code editor made by Microsoft for Windows, Linux and macOS. Features include support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded Git.Users can change the theme, keyboard shortcuts, preferences, and install extensions that add additional functionality.
Connect to your codespaces from your browser or Visual Studio Code.
Simplify your workflow
Run Visual Studio Code editor online on any OS on your Desktop or Tablet in browser! You can now access the VSCode even on Ipad / Google Chrome / Android / Mac / iOS Start coding. GitHub Codespaces supports Visual Studio Code and modern web browsers. With your development in the cloud, seamlessly switch between tools and contribute code from anywhere, anytime.
Automatically set up dependencies and SSH keys. Go from code to commit faster on any project.

Extend and customize
Configure your editor with dotfiles and extensions to create a consistent environment in every codespace.
With your development in the cloud, you can contribute code from any device.
Contribute to projects without complicating your local setup. Spin up dev environments with a click—even for projects you haven't worked on before—and switch between them with ease.
Codespaces is available in beta. Add yourself to our early-access list to be one of the first to use it.
Request early accessIs Codespaces available to everyone?
Codespaces will be available to a small group of GitHub users while in limited beta. Over time, more users will have access to the beta based on availability and sign up date.
How do I start using Codespaces?
If you’re in the Codespaces beta, you’ll see a “Code” button in the Code tab of all supported repositories.
Is Codespaces available for all repositories?

While in limited beta, Codespaces will be available for repositories you own and public repositories. Additional support will be available as the beta progresses, but for now, Codespaces will not be available for private repositories that belong to organizations.
Can I leave a codespace open?
When you create a codespace, you can leave it open for as long as you wish but it will suspend automatically after 30 minutes of inactivity. You can reconnect at any time through Codespaces in the browser or VS Code.

What if I don’t want to develop in a browser?
If you prefer, you can open a codespace in GitHub and then connect to it in VS Code.
How much does Codespaces cost?
For more about Codespaces pricing, see our documentation. Codespaces is free during the limited beta.
Visual Studio Code For Beginners

How is Codespaces different from VS Code?
Cyberlink driver download for windows 10. Codespaces sets up a cloud-hosted, containerized, and customizable VS Code environment. After set up, you can connect to a codespace through the browser or through VS Code.
Visual Studio Code Vs Visual Studio Community
How can I configure a codespace?
Microsoft Visual Studio Online Code Editor
Inside of a codespace, you’ll have access to the Visual Studio Code Marketplace, and you can preload any extensions you want loaded at launch using a devcontainer configuration file. You can also personalize your codespace by pulling in dotfiles.
