Technically, Markdown authors can do the same trick. Even though the submission page has the option to switch between Fancy Pants and Markdown modes, be wary of switching from Markdown back to Fancy Pants. Although switching from Fancy Pants to Markdown is expected to be lossless, the reverse is not true. E.g., if your Markdown contains HTML. Apr 20, 2012 A list item can contain other Markdown formatting, however the list bullet or item number can not. It must be plain text. An unordered list is a simple bullet list. There's not much to an unordered list. It must be separated from a text block by one blank like and each list item must be preceded by a hyphen, plus or asterisk.
Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform.
What you will learn:
- How the Markdown format makes styled collaborative editing easy
- How Markdown differs from traditional formatting approaches
- How to use Markdown to format text
- How to leverage GitHub’s automatic Markdown rendering
- How to apply GitHub’s unique Markdown extensions
What is Markdown?
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.
You can use Markdown most places around GitHub:
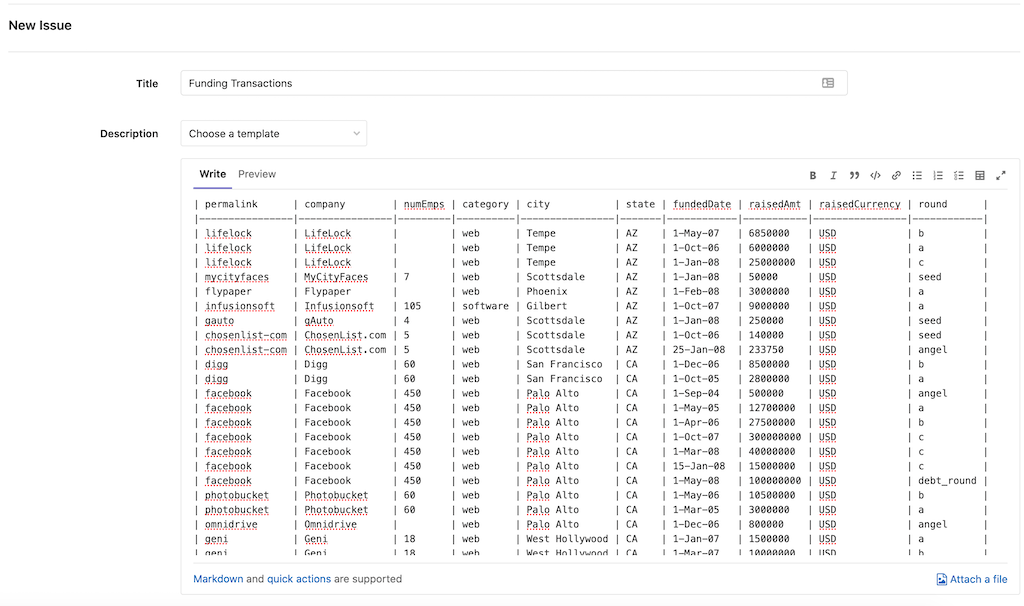
- Comments in Issues and Pull Requests
- Files with the
.mdor.markdownextension
For more information, see “Writing on GitHub” in the GitHub Help.
Examples
Syntax guide
Here’s an overview of Markdown syntax that you can use anywhere on GitHub.com or in your own text files.
Headers
Emphasis
Lists
Unordered
Ordered
Images
Links
Blockquotes
Inline code
GitHub Flavored Markdown
GitHub.com uses its own version of the Markdown syntax that provides an additional set of useful features, many of which make it easier to work with content on GitHub.com.
Note that some features of GitHub Flavored Markdown are only available in the descriptions and comments of Issues and Pull Requests. These include @mentions as well as references to SHA-1 hashes, Issues, and Pull Requests. Task Lists are also available in Gist comments and in Gist Markdown files.
Syntax highlighting
Here’s an example of how you can use syntax highlighting with GitHub Flavored Markdown:

You can also simply indent your code by four spaces:
Here’s an example of Python code without syntax highlighting:
Task Lists
If you include a task list in the first comment of an Issue, you will get a handy progress indicator in your issue list. It also works in Pull Requests!
Tables
You can create tables by assembling a list of words and dividing them with hyphens - (for the first row), and then separating each column with a pipe |:
Would become:
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
SHA references
Any reference to a commit’s SHA-1 hash will be automatically converted into a link to that commit on GitHub.
Issue references within a repository
Any number that refers to an Issue or Pull Request will be automatically converted into a link.
Username @mentions
Typing an @ symbol, followed by a username, will notify that person to come and view the comment. This is called an “@mention”, because you’re mentioning the individual. You can also @mention teams within an organization.
Automatic linking for URLs
Any URL (like http://www.github.com/) will be automatically converted into a clickable link.
Strikethrough
Any word wrapped with two tildes (like ~~this~~) will appear crossed out.
Emoji
GitHub supports emoji!

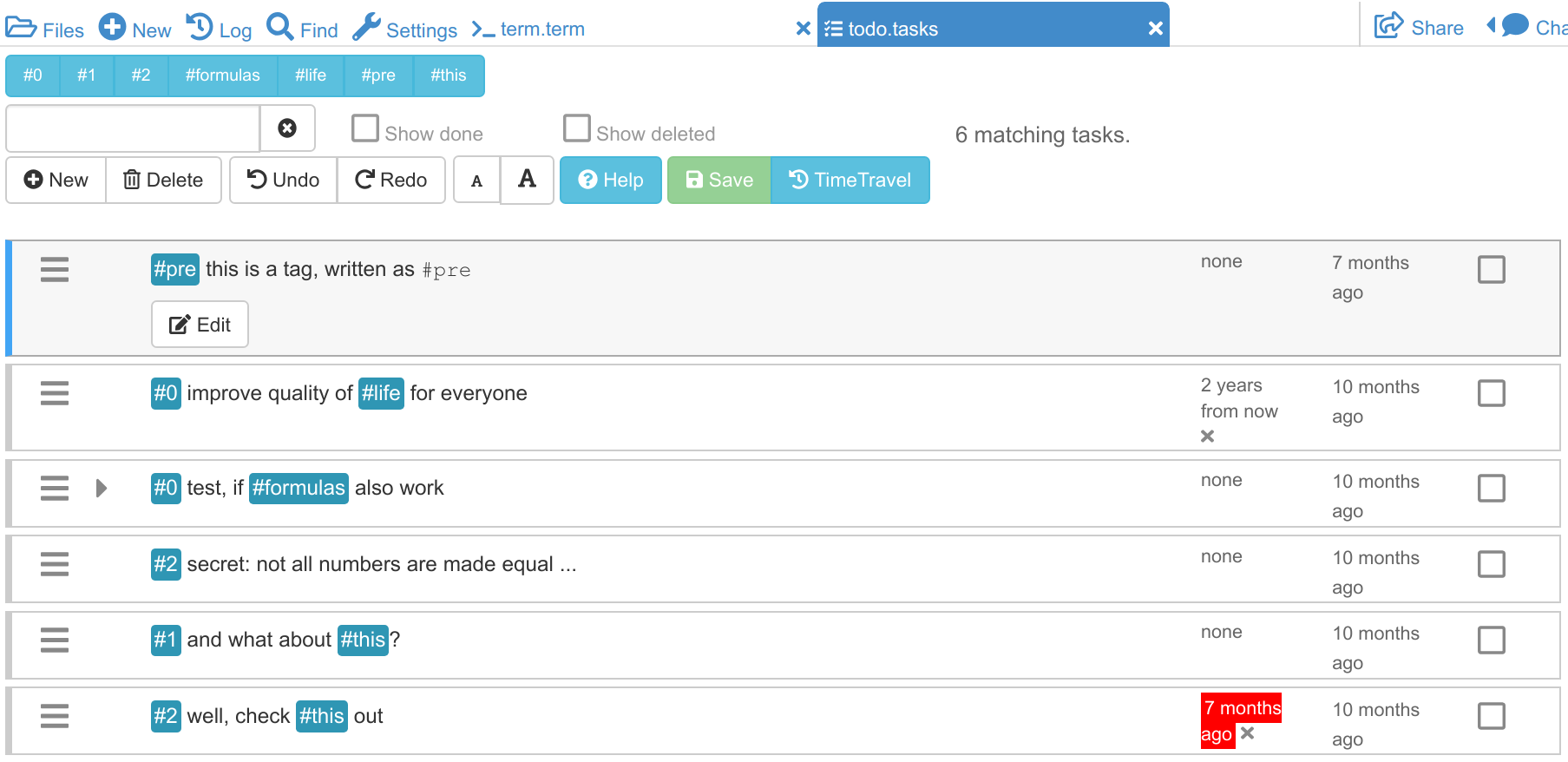
To Do List Markdown Word
To see a list of every image we support, check out the Emoji Cheat Sheet.
Last updated Jan 15, 2014
This is part two in the Writing in Markdown series. If you prefer, read John Gruber's original guide. I will not be able to add anything new.
Lists come in two flavors in Markdown. There are unordered lists and ordered lists. The first item in a list must be preceded by an empty line. A list item can contain other Markdown formatting, however the list bullet or item number can not. It must be plain text.
An unordered list is a simple bullet list. There's not much to an unordered list. It must be separated from a text block by one blank like and each list item must be preceded by a hyphen, plus or asterisk. I use hyphen characters ('-') exclusively for bullet lists. I have run into problems when using a mix of hyphens and asterisks with lists. Particularly, I have had issues when copying markdown into other applications.
To create nested lists, indent by one tab (or four spaces if you're antediluvian. Markdown processors will automatically vary the bullet character between list levels. That's the main reason it doesn't matter much whether I use an asterisk or dash for bullets.

Is converted to this:
- Talk to Luke about his father
- Skip the part where I leave him for dead
- Don't mention the youngling 'thing'
- Dinner with Yoda
- Bring DEET
- Bring Pepto
- Dessert?
- Wookie Pie
- Stop by to see Anakin on Death Star
- Submit restraining order against JarJar
But of course sometimes the order of items is crucial. That's where ordered lists come in. The sequence of an ordered list is defined by the sequence of the list items and not by the number prefix of the item
For example, even though the first line is prefixed as item #3 in the list, the Markdown is converted to display as item #1. The actual number is irrelevant. It is only there to indicate that the line should be considered as an ordered list item. Also note that unordered and ordered items can be commingled in the same list, but not at the same indentation level. An ordered list can contain a nested ordered list. But an unordered list items are converted to numbered list items if they are at the same indentation level as another numbered item.
Is converted to the list below. The originally drafted sequence would be lost in converting the Markdown to html or PDF.
- Stop by to see Anakin on Death Star
- Get a ride
- Wash robe
- Clean blood (and hand) off Anakin's old light saber
- Talk to Luke about his father
- Skip the part where I leave him for dead
- Don't mention the youngling 'thing'
- Dinner with Yoda
- Bring DEET
- Bring Pepto
- Dessert?
- Wookie Pie
- Submit restraining order against JarJar
To Do List Markdown Examples
As with all Markdown, these are just tags to interpret the start of a ul or ol html tag block. As long as the first item in a list, all subsequent list items will be interpreted as an ordered list. For example:
Generates this formatted list

Pack Suitcase
- Lightsaber
- Leisure brown robe
- Formal brown robe
- Night time brown robe
- Dress Sandals
Unfortunately, Markdown never implemented an option to start an ordered (numbered) list at an arbitrary number. The only option I have found is to create the list manually by escaping the Markdown using a <pre> or <code> block. These blocks tell the Markdown processor to skip interpretation of the list all together.
To generate this list:

Alternatively, I can skip the <pre> tag by indenting each list item with one tab (or four spaces). This just makes it a code block which also escapes the Markdown processor.
To Do List Markdown Example
There are many more details about extending lists to include multiple paragraphs as well as code blocks. I highly recommend reading from the original source as handed down by Gruber.
